在当今互联网时代,用户体验(UX)在网站设计中扮演着至关重要的角色。一个常见的用户体验优化策略是让外部链接在新窗口中打开,以便用户在浏览外部资源的同时,仍能保留在您的网站上。为了简化这一过程,我们特别开发了一款功能强大的 WordPress 插件 —— “链接新窗口打开”。本文将详细介绍该插件的功能、安装步骤以及使用优势,帮助您轻松提升网站的用户体验。
插件概述
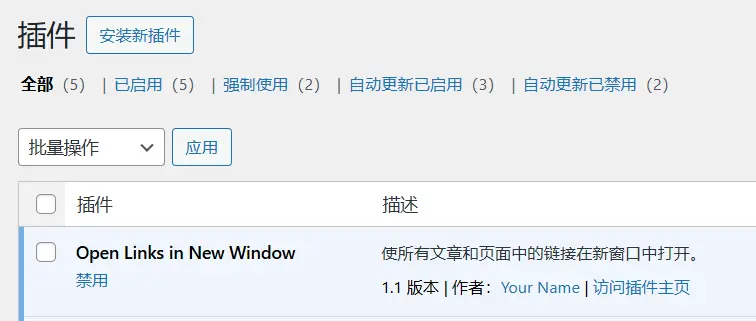
插件名称: 链接新窗口打开
版本: 1.1
作者: [dashen.wang]
插件URI: [大神网]
描述: 自动将所有文章和页面中的链接设置为在新窗口中打开,提升用户体验并增加网站停留时间。
许可证: GPL2
主要功能
-
自动为所有链接添加
target="_blank"属性
无需手动编辑每一篇文章或页面,插件会自动为所有包含href属性的<a>标签添加target="_blank",使链接在新窗口中打开。 -
增强安全性
除了添加target="_blank"外,插件还自动添加rel="noopener noreferrer"属性,防止潜在的安全风险,如 反向标签劫持(Tabnabbing)。 -
仅针对外部链接
插件能够智能区分内部和外部链接,确保只有外部链接在新窗口中打开,保持内部链接的自然导航体验。 -
支持导航菜单链接
不仅仅是文章和页面中的链接,插件还支持为导航菜单中的外部链接添加target="_blank",确保网站的整体一致性。
安装与激活
第一步:编辑插件并添加zip格式
- 插件源码
<?php
/*
Plugin Name: Open Links in New Window
Plugin URI: https://yourwebsite.com/
Description: 使所有文章和页面中的链接在新窗口中打开。
Version: 1.1
Author: Your Name
Author URI: https://yourwebsite.com/
License: GPL2
*/
if ( ! defined( 'ABSPATH' ) ) {
exit; // 防止直接访问
}
/**
* 为前端内容的所有链接添加 target="_blank" 和 rel="noopener noreferrer"
*
* @param string $content 原始内容
* @return string 修改后的内容
*/
function olnw_add_target_blank_frontend( $content ) {
// 仅在前端应用
if ( is_admin() ) {
return $content;
}
// 使用正则表达式为所有链接添加 target 和 rel 属性
// 注意:正则解析HTML并不总是可靠,但对于简单情况通常有效
$pattern = '/<a\s+([^>]*?)href=("|\')(.*?)\2(.*?)>/i';
$replacement = '<a $1href=$2$3$2 target="_blank" rel="noopener noreferrer"$4>';
$content = preg_replace( $pattern, $replacement, $content );
return $content;
}
add_filter( 'the_content', 'olnw_add_target_blank_frontend' );
/**
* 可选:为导航菜单中的链接添加 target="_blank"
*
* @param array $items 菜单项
* @return array 修改后的菜单项
*/
function olnw_add_target_blank_menu_links( $items ) {
foreach ( $items as $item ) {
if ( $item->url && strpos( $item->url, home_url() ) === false ) { // 仅外部链接
$item->target = '_blank';
$item->xfn .= ' noopener noreferrer';
}
}
return $items;
}
add_filter( 'wp_nav_menu_objects', 'olnw_add_target_blank_menu_links' );
- 手动上传插件
- 登录您的 WordPress 管理后台。
- 导航到 插件 > 安装插件。
- 点击 上传插件 按钮,选择刚刚下载的插件压缩包并点击 现在安装。
第二步:激活插件
- 安装完成后,点击 启用插件 按钮。
- 激活后,插件将自动开始为您的网站链接添加
target="_blank"属性,无需额外设置。
第三步(可选):配置插件
当前版本的“链接新窗口打开”插件无需任何配置,安装并激活后即可生效。如果未来插件增加了更多自定义选项,您可以在插件设置页面进行调整。
使用效果
一旦插件激活,您的网站上的所有外部链接将自动在新窗口中打开。这不仅提升了用户在浏览外部资源时的体验,还能有效增加您网站的访问时长和用户粘性。
示例:
原始链接:
<a href="https://example.com">访问示例网站</a>插件处理后的链接:
<a href="https://example.com" target="_blank" rel="noopener noreferrer">访问示例网站</a>为什么选择“链接新窗口打开”插件?
1. 提升用户体验
通过在新窗口中打开外部链接,用户可以轻松返回您的网站,减少因离开网站而导致的跳出率。
2. 简单高效
插件无需复杂的设置,安装并激活即可自动生效,适合各种技术水平的用户使用。
3. 增强网站安全
自动添加 rel="noopener noreferrer" 属性,保护您的网站免受潜在的安全威胁。
4. 优化网站性能
插件采用高效的代码实现,确保在不影响网站加载速度的前提下,实现所需功能。
常见问题(FAQ)
Q1: 插件是否影响网站性能?
答: 不会。插件经过优化,采用高效的代码实现,确保不会对网站的加载速度产生显著影响。
Q2: 我可以选择只为特定链接类型添加 target="_blank" 吗?
答: 目前,插件默认为所有外部链接添加 target="_blank" 属性。如果您有特定需求,可以通过自定义代码进行调整。
Q3: 插件是否兼容常见的主题和其他插件?
答: 是的,插件经过广泛测试,兼容大多数主流的 WordPress 主题和插件。如果您在使用过程中遇到兼容性问题,请联系插件支持团队。
更新日志
版本 1.1
- 修复了在某些主题中可能导致后台编辑器无法使用的错误。
- 优化了外部链接的识别逻辑,提升插件的准确性。
- 增加了为导航菜单链接添加
target="_blank"的功能。
版本 1.0
- 初始发布版本,支持为所有文章和页面中的外部链接添加
target="_blank"和rel="noopener noreferrer"属性。
未经允许不得转载:大神网 » WordPress 插件:所有链接在新窗口中打开

 微信关注,获取更多
微信关注,获取更多