在数字时代,数据可视化变得越来越重要。数据可以是强大的决策工具,但要将其变成易于理解和有吸引力的图表,需要一些技巧和工具。今天,我将向您介绍一款名为“追光者(LIGHT CHASER)”的数据可视化设计工具,它是一款基于React生态系统的拖放式Web数据可视化设计工具。
开篇故事
假设您是一名数据分析师,每天都需要将庞大的数据集转化为清晰、吸引人的数据可视化报告。在过去,这可能是一项费时费力的任务,但现在,有了“追光者”,一切都变得轻而易举。
每天早晨,当您坐在电脑前准备开始一天的工作时,您打开了“追光者”工具。它的用户界面简洁明了,拖放式的设计让您感觉像在玩游戏一样,轻松地将各种数据组件拖拽到画布上。您可以自由地排列这些组件,构建出令人印象深刻的数据仪表板和报告。
工具特点
“追光者”有以下几个特点,使其成为数据可视化设计的理想工具:
1. 高性能
通过结合React、Mobx和“追光者”的独特设计哲学,该工具努力避免不必要的组件渲染。这确保了即使在具有数百个复杂组件的情况下,它仍然保持良好的性能,实现平滑渲染。
2. 高可扩展性
“追光者”提供了统一的接口,理论上允许与React生态系统中的任何组件集成。这使得“追光者”的组件库可以无限扩展。
3. 高度定制化
对于开发人员自己实现的组件,配置选项可以完全自定义。您可以使用“追光者”提供的默认配置组件,也可以完全使用自己的实现。
4. 前后端分离
该项目在前端和后端之间实现了100%的分离。即使没有后端服务,“追光者”设计工具仍然可以像本地应用程序一样完美运行。
5. 快速主题切换
“追光者”提供主题切换功能,允许您全局或组件级别快速切换主题,从而生成具有不同样式的屏幕。
6. 键盘快捷键
“追光者”提供丰富的键盘快捷键,用于快速操作,提高工作效率。
7. 拖放网格布局
“追光者”提供拖放式网格布局功能,允许您通过拖动组件快速完成布局,从而高效生成大屏幕。
项目展示

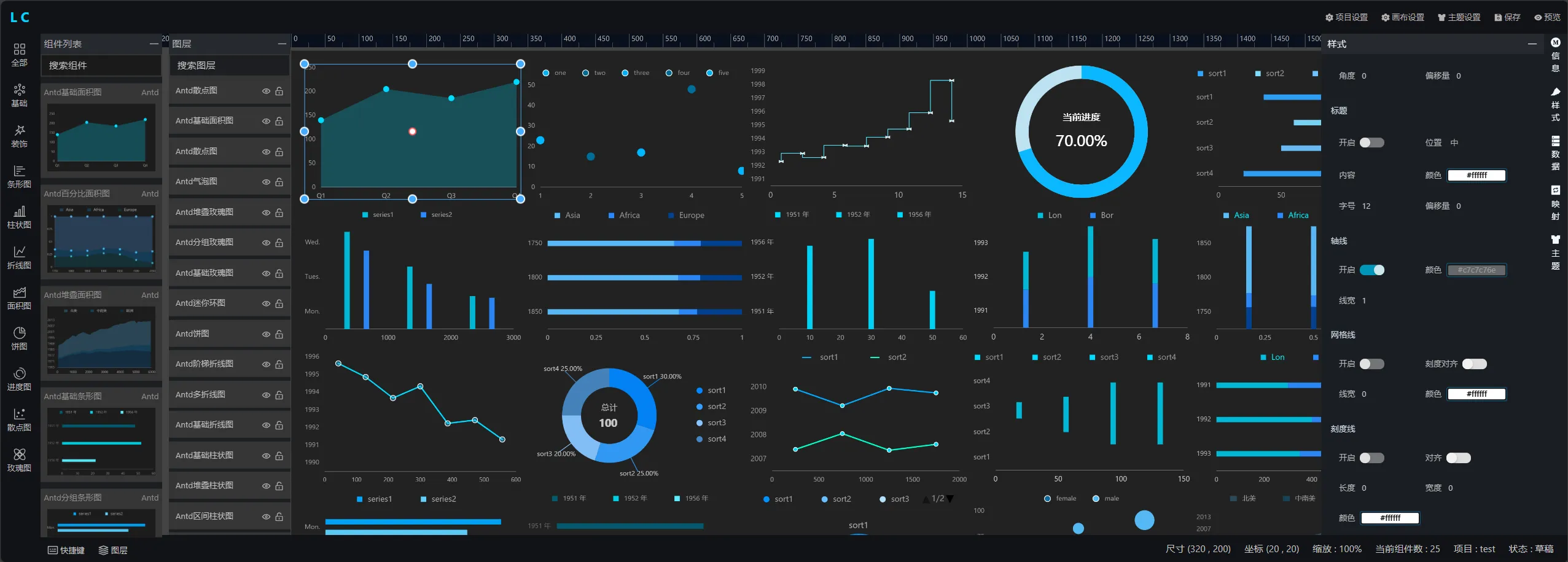
追光者:一款轻松打造数据可视化的设计工具
如何运行
您可以轻松地在本地运行“追光者”项目,以下是步骤:
- 将项目克隆到本地计算机
git clone https://gitee.com/xiaopujun/light-chaser.git- 安装项目依赖项
yarn install- 启动项目
yarn start- 访问项目
http://localhost:3000- 构建项目
yarn build如何使用
“追光者”提供了丰富的操作和快捷键,以便您轻松进行设计和编辑:
- 双击左侧组件:将组件添加到画布上
- 右键点击并按住鼠标:拖动画布
- Alt + 滚轮:缩放画布
- Ctrl + V:复制组件
- Ctrl + L:锁定组件
- Ctrl + 上箭头:将组件移至前面
- Ctrl + 下箭头:将组件移到后面
- 删除:删除组件
- 上:将组件上移
- 下:将组件下移
- 左:将组件左移
- 右:将组件右移
- Ctrl + Shift + 上:向上放大组件
- Ctrl + Shift + 下:向下放大组件
- Ctrl + Shift + 左:向左放大组件
- Ctrl + Shift + 右:向右放大组件
- Ctrl + Alt + 上:向上缩小组件
- Ctrl + Alt + 下:向下缩小组件
- Ctrl + Alt + 左:向左缩小组件
- Ctrl + Alt + 右:向右缩小组件
- Ctrl + Z:撤销
- Ctrl + Shift + Z:重做
项目结构
“追光者”项目的目录结构如下:
src
├─comps 组件列表(所有可拖放组件均在此目录中实现)
│ ├─antd Ant Design组件实现
│ ├─common-fragment 通用代码片段
│ └─lc “追光者”内置组件实现
├─designer 设计工具
│ ├─canvas 画布
│ ├─common 通用代码
│ ├─
footer 设计工具底部
│ ├─header 设计工具顶部
│ ├─left 设计工具左侧面板
│ ├─operate-provider 设计工具事件操作
│ ├─right 设计工具右侧面板
│ ├─store 设计工具状态管理
│ ├─structure 设计工具页面框架结构
│ └─view
├─framework 框架设计
│ └─core 自动组件定义扫描
├─icon
├─lib 自定义组件库
├─list 列表页面(主页)
└─utils 实用类如何快速集成自己的组件
要将您自己的组件集成到“追光者”中非常简单,只需按照以下步骤:
- 找到
src/comps目录并为您的自定义组件创建一个新文件夹。 - 假设您的自定义组件名称为:MyComp。
- 在此文件夹中创建一个名为
MyComp.ts的新的TypeScript文件。在这个文件中,定义一个类,该类继承自AbstractCustomComponentDefinition并实现其方法。 - 在相同的文件夹中创建另一个名为
MyCompDefinition.ts的TypeScript文件。在这个文件中,定义一个类,该类继承自AbstractDesignerComponent并实现其方法。
就是这样!其余的工作都由自动扫描器处理,它将扫描您的组件并在“追光者”中注册它们。
结论
如果您发现这个项目有用,请考虑给它点个赞。







