在数字创作的浪潮中,一款强大的工具崭露头角,它能够让您创造出令人惊叹的视觉效果,而这正是Deforum Stable Diffusion WebUI。如果您曾幻想过创作出生动、令人印象深刻的动画,那么这个教程将为您展示如何充分利用这个出色的工具。

曾经有一位名叫Pxl.Pshr的艺术家,在Deforum Stable Diffusion WebUI的帮助下,创作了令人叹为观止的动画。在这个教程中,我们将深入探讨如何使用Deforum Stable Diffusion WebUI,以及如何利用其中的各种功能来创造令人惊叹的动画。
步骤1:安装Deforum Stable Diffusion WebUI
首先,让我们从安装Deforum Stable Diffusion WebUI开始,这是您进入创作世界的门票。请按照以下步骤进行:
-
有两种方式可以安装Deforum Stable Diffusion WebUI扩展,您可以选择其中一种方式:
a. 通过命令行在
stable-diffusion-webui文件夹内克隆此存储库,将其放置在extensions目录中。git clone https://github.com/deforum-art/sd-webui-deforum extensions/deforumb. 下载此存储库,将其解压缩后,在WebUI安装目录内创建一个名为
deforum的文件夹,将下载的文件复制到deforum文件夹中,然后重新启动WebUI。 -
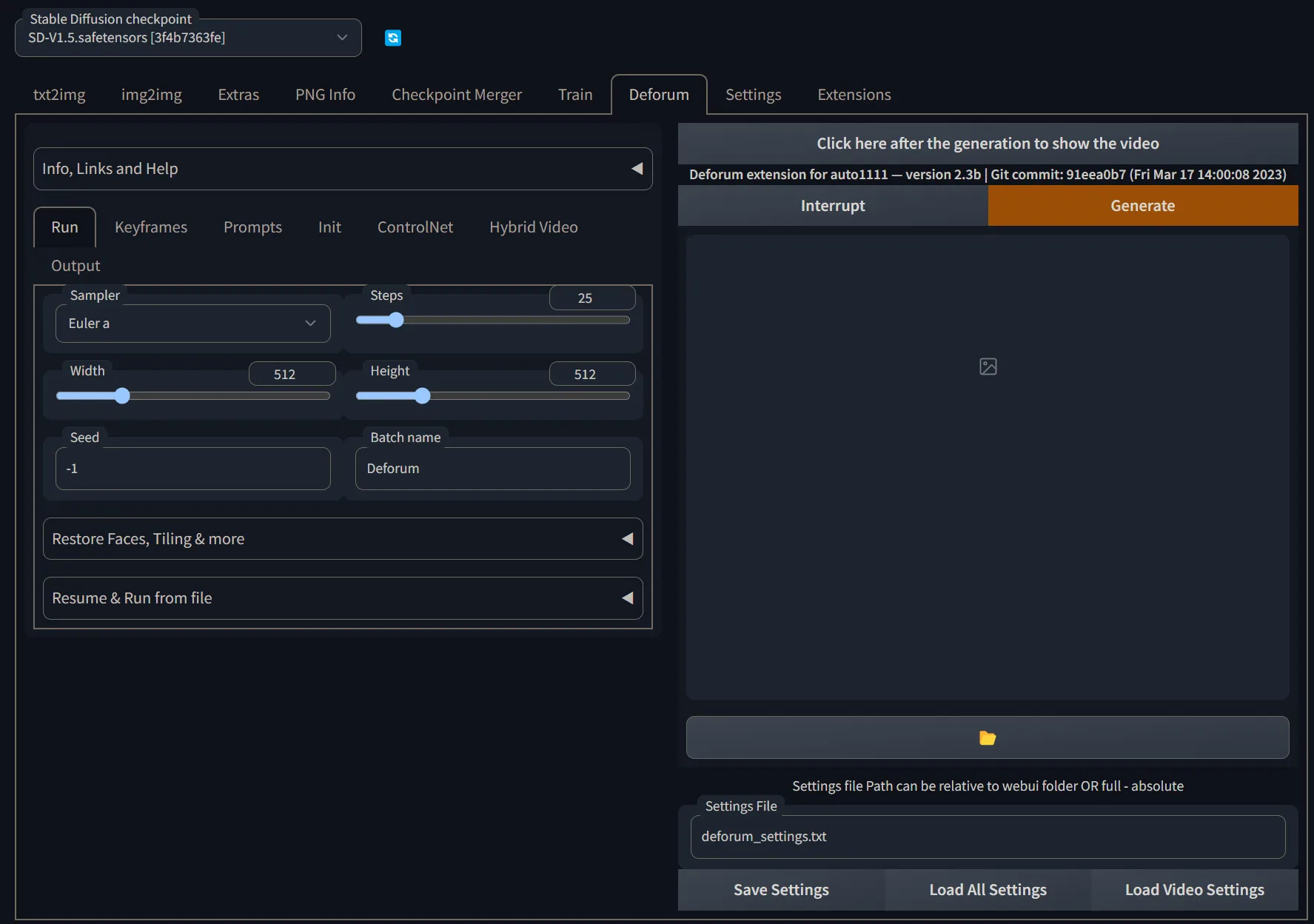
打开WebUI,在页面顶部找到Deforum选项卡。
步骤2:配置动画参数
现在,让我们配置动画参数,以便开始创作您的动画。请按照以下步骤进行:
-
在Deforum选项卡下,进入动画设置。
-
参考这个一般指南和这个数学关键帧函数指南来配置动画参数。需要注意的是,在这个版本中,负权重的提示与原始Deforum不同,您需要使用
--neg参数将正面和负面提示分开,就像这样:"apple:\where(cos(t)>=0, cos(t), 0)\, snow –neg strawberry:\where(cos(t)<0, -cos(t), 0)\"。
步骤3:实时预览动画帧
如果您想要在生成动画的过程中实时查看动画帧,而不必等待整个动画生成完成,可以按照以下步骤进行:
-
转到WebUI的“设置”选项卡。
-
将工具栏上的数值设置为大于零的值。请注意,这可能会导致生成过程变慢。
步骤4:生成动画并欣赏成果
现在,您已经完成了所有准备工作,可以开始生成您的动画了。请按照以下步骤操作:
-
运行脚本,查看是否可以成功生成动画。请注意,在3D模式下,首次加载深度模型可能会导致较大的延迟。默认设置下,在3D模式的高峰时,整个过程应该消耗6.4 GB的VRAM,如果使用"–lowvram"命令行参数启动WebUI,则在3D模式下不会超过3.8 GB的VRAM。
-
动画生成完成后,单击按钮以在GUI中直接查看生成的视频或GIF结果。
步骤5:加入Deforum社区
如果您希望与其他Deforum用户互动,分享生成的作品,提出问题等,欢迎加入我们的Discord社区:https://discord.gg/deforum。我们期待您的加入!
结论
通过这个教程,您已经学会了如何使用Deforum Stable Diffusion WebUI来创建令人惊叹的动画。这个工具的强大功能为您提供了无限的创作可能性,只要您有创意,您就可以创造出令人难以置信的视觉效果。
请记住,虽然这个教程为您提供了入门的指导,但只有通过不断尝试和实践,您才能真正掌握动画创作的艺术。愿您在Deforum Stable Diffusion WebUI的世界中取得巨大成功!
以上就是关于Deforum Stable Diffusion WebUI官方扩展的教程,希望这个教程能够帮助您开始您的创作之旅,享受无尽的创作乐趣!







