你是否曾想过,如何更直观地了解全球的天气状况?无需等待天气预报,"earth"项目为你提供了一个令人惊叹的方式来可视化全球天气情况。这个项目是我个人的创作,充满了独特之处,让我们一起来深入了解吧!

起源故事
一天,我坐在电脑前,窗外的风景令我感到好奇。我想知道世界各地的风是如何吹动的,温度如何分布的。这个好奇心驱使着我去创建"earth"项目,一个可视化全球天气状况的应用。这个项目不仅帮助我学习了JavaScript和浏览器编程,还为我提供了一个深入了解全球天气的机会。
项目概述
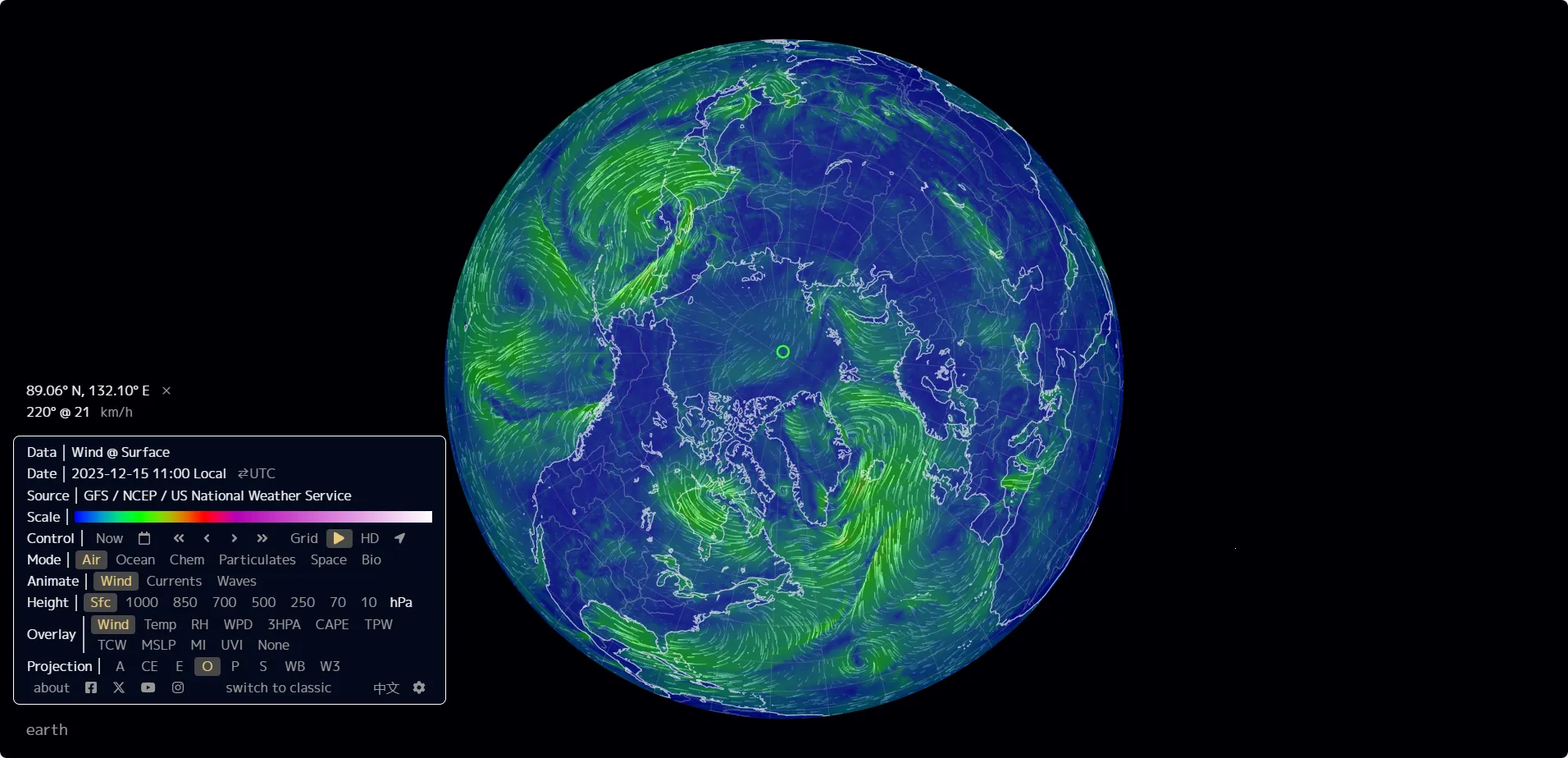
"earth"是一个基于Tokyo Wind Map项目的定制应用,它允许你在浏览器中实时查看全球的天气状况。无需等待天气预报,你可以立即访问earth.nullschool.net来探索天气数据。
主要特点和优势
"earth"项目拥有许多独特的特点和优势,使其成为天气爱好者、科学家和任何对天气感兴趣的人的理想选择:
-
全球实时数据:"earth"通过全球天气数据,实时更新,让你了解地球各个角落的天气状况。
-
用户友好界面:用户友好的界面,让你轻松地浏览、缩放和定制天气图层,以满足你的需求。
-
互动性:与地球天气互动,通过点击、拖动和放大功能,深入了解不同地区的气象情况。
-
学习工具:"earth"不仅是一个可视化工具,还是一个教育工具,让你更深入地了解气象学和数据可视化。
如何开始
你可以立即开始使用"earth"项目,只需按照以下简单步骤:
-
安装node.js和npm。
-
克隆"earth"项目并安装依赖项:
git clone https://github.com/cambecc/earth cd earth npm install -
启动开发Web服务器:
node dev-server.js 8080 -
打开你的浏览器并访问:
http://localhost:8080
数据来源
"earth"项目的地图数据来自Natural Earth,但必须转换为TopoJSON格式。通过使用GDAL和TopoJSON工具,可以轻松构建这些文件。
天气数据
天气数据由美国国家气象局操作的Global Forecast System(GFS)提供。这些数据以GRIB2格式提供,包含超过300个记录。通过使用grib2json工具,你可以将这些数据转换为JSON格式,以便在"earth"项目中使用。
实现细节
"earth"项目的构建涉及解决一些有趣的问题,包括:
-
GFS网格具有1°的分辨率,必须在浏览器中使用双线性插值进行中间点插值。这个操作在计算上相当昂贵。
-
每种地图投影都以特定的方式扭曲和变形地球,必须为每个点(x,y)计算扭曲程度,以确保正确渲染风粒子路径。有一种有限差分近似方法用于估算插值过程中的扭曲度。
-
项目中使用了HTML5 Canvas来绘制动画,但必须知道SVG引擎渲染的地球边界,以确保正确显示颜色覆盖层。
启发与感谢
"earth"项目得到了Hint.fm Wind Map和D3.js可视化库的启发。这些项目为"earth"的诞生提供了重要灵感。
探索全球天气
现在,你可以立即开始探索全球天气状况,无论你是一位天气预报员,一名科学家,还是一名对天气充满好奇心的人。点击以下链接,体验"earth"项目的魅力:
"earth"项目是一个开放源代码项目,欢迎你的反馈和贡献。一起来探索和理解全球的天气!







